Ubuntu の Firefox で Jetpack を動かす
経緯
遅ればせながら Jetpack デビューを果たそうとインストールしてみたのですが…ウンともスンとも言わず全く動きません。これは困った。
※「Ubuntu の」とタイトルにありますが他の環境でも有効だと思います。
解決
Mozilla Labs - Jetpack のレビュー :: Add-ons for Firefox に原因と解決法が示されていました。テキトーに訳してみると
Ubuntu の Firefox 3.5 のバイナリファイル名が 【訳注 : Firefox でなく】 Firefox-3.5 なので 【訳注 : chrome://jetpack/content/jetpack.xul#develop が見つからないという】エラーが発生してしまうんだ。
このエラーを急場しのぎで回避するなら xulapp.js の 57行目if (Application.name == "Firefox") {を
if (Application.name.match(/^[Ff]irefox.*/)) {と書き換えてね。
ということらしいので、Jetpack に手を入れます。僕の環境では、実際に編集するファイルは
/home/*****/.mozilla/firefox-3.5/*****.*****/extensions/jetpack@labs.mozilla.com/modules/xulapp.js
でした。で、57行目の
if (Application.name == "Firefox") {
を(僕は捻くれているので) match メソッドを使わずに
if (Application.name.toLowerCase().indexOf('firefox') != -1) {
と書き換えました。JavaScript の知識が例の如く生っかじりなので自信がないけれど、メジャーな JavaScript ライブラリではブラウザの判定に indexOf メソッドを使っていた気がするので真似てみた。*2
早速、試す
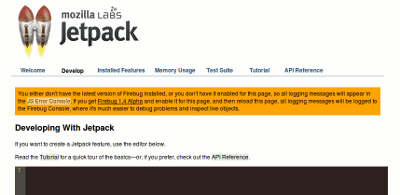
Firefox を起動して about:jetpack にアクセス。おお!! 動いてる!! Firebug が最新版ではないので怒られていますが、Develop もイケそうです。
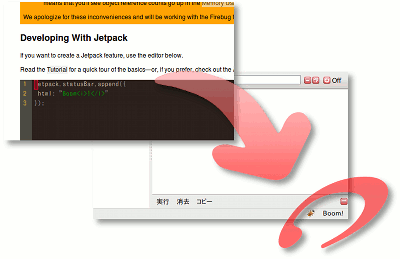
Jetpack とは « Mozilla Developer Street (modest) のサンプルを実行してみましょう。
jetpack.statusBar.append({ html: "Boom<i>!</i>" });